Tailwind Cheat Sheet
Tailwind Cheat Sheet - It is easy to use and navigate, and regularly updated to. Web tailwind css cheat sheet. Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Web find and search all tailwind utility classes or css properties on one page. Web getting started with tailwind css. Web find the most common and useful tailwind css classes and properties for faster, responsive web design.
Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Web getting started with tailwind css. Learn tailwind the way that best matches your learning style. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Explore borders, tables, interactivity, effects, flexbox,.
Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Find quickly all the class names and css properties with this interactive cheat sheet. Find classes for text, background, spacing, layout, border, sizing,. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development.
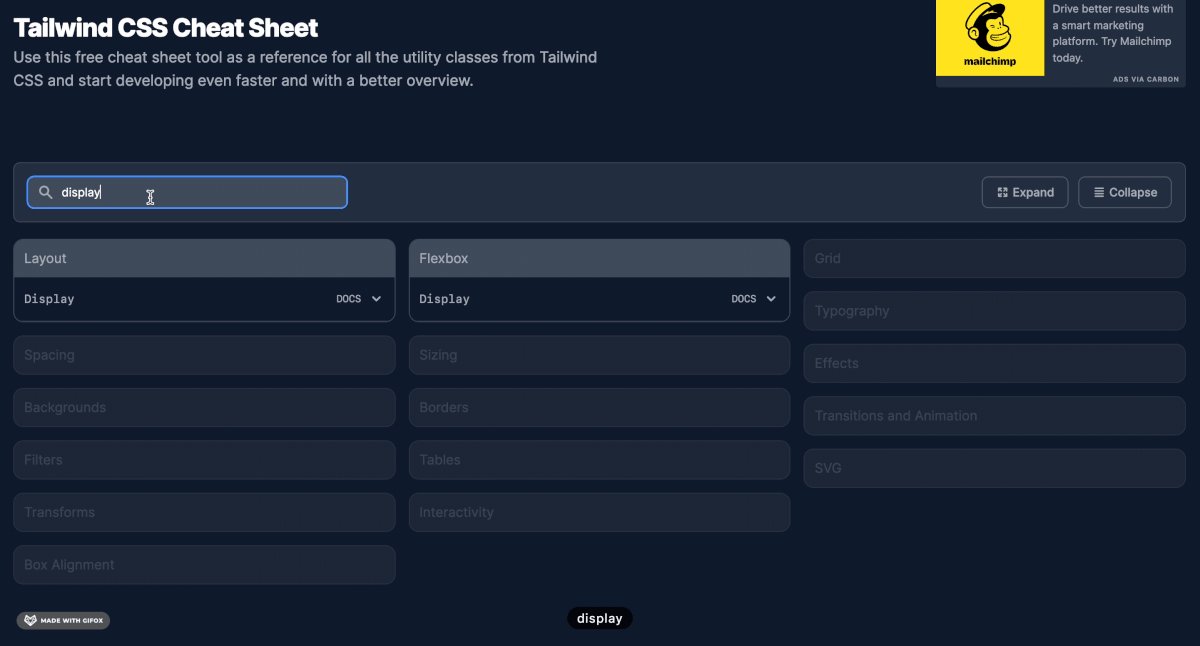
This cheat sheet covers the most commonly used classes and their usage. Web find every tailwind css utility class in one single page with this cheat sheet tool. Find examples of core concepts, responsive design, dark mode, and. Find quickly all the class names and css properties with this interactive cheat sheet. Web some cheat sheets focus on basic css.
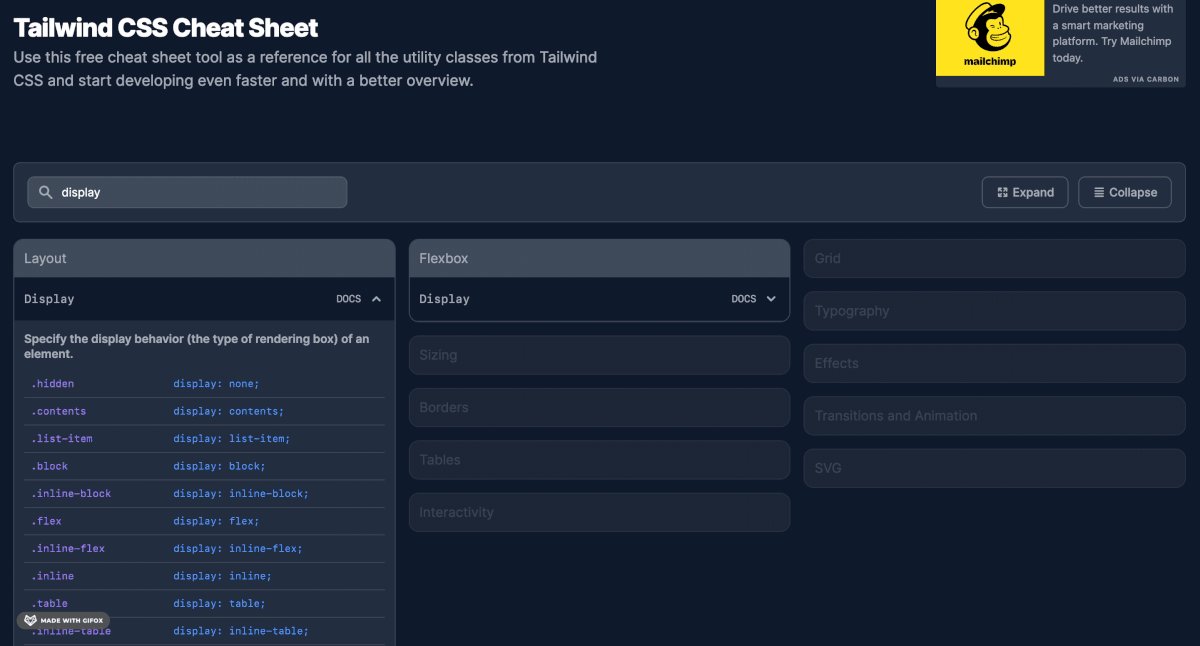
Web content=find quickly all the class names and css properties with this interactive cheat sheet. Web a comprehensive reference for tailwind css classes, utilities, and directives. Explore borders, tables, interactivity, effects, flexbox,. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. This cheat sheet covers the most commonly used classes and their usage.
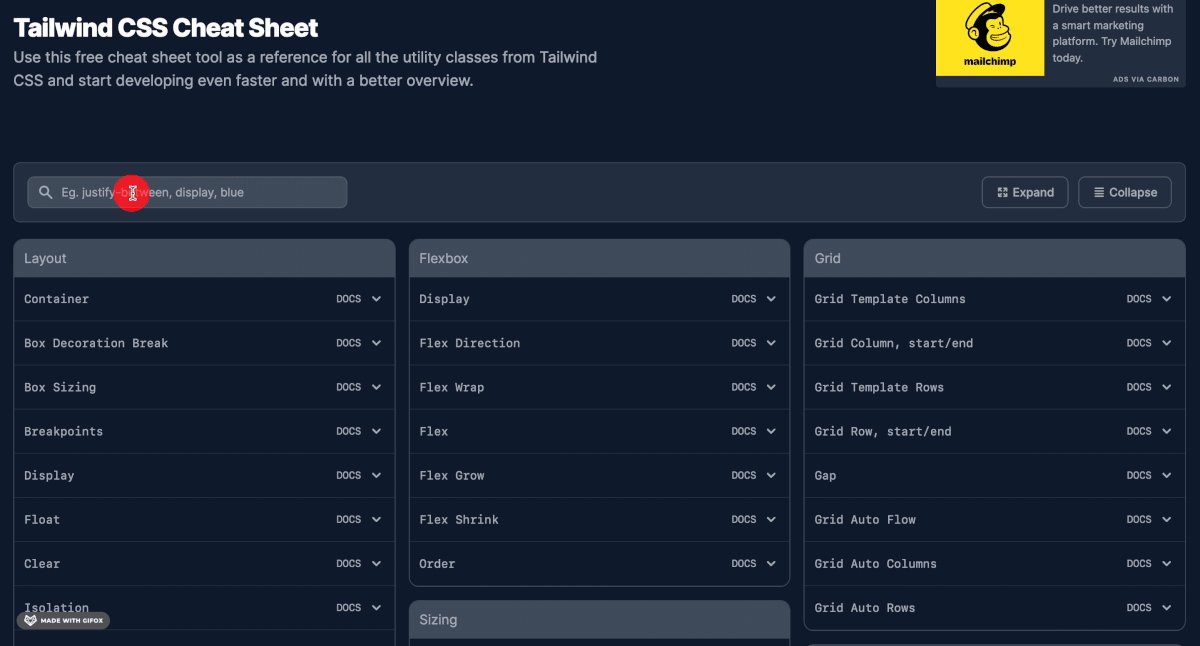
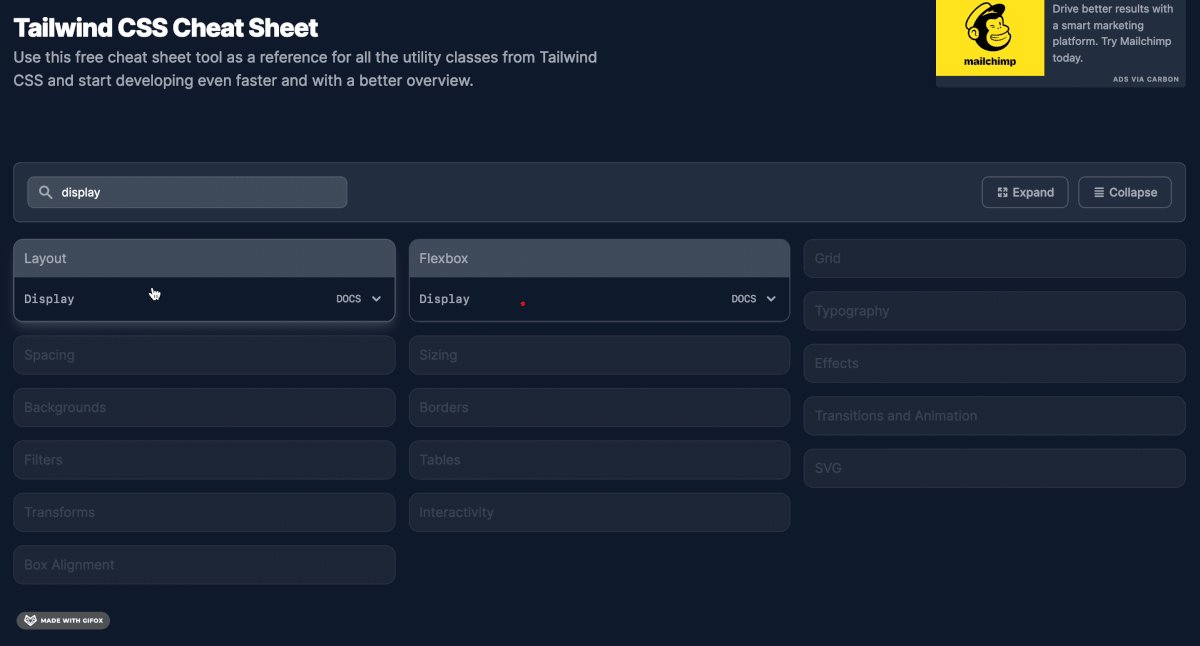
Search, filter and copy class names for your web design projects. Browse the categories of layout, box, spacing, and more to learn how to use. Find examples of core concepts, responsive design, dark mode, and. The only tailwind cheatsheet you will ever need! Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,.
Learn how to use margin, padding, width, font, color, text, line height, flexbox,. Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Learn how to use tailwind classes for layout, styling, and components. Explore borders, tables, interactivity, effects, flexbox,. Find quickly all the class names and css properties with this interactive cheat sheet.
Web a reference list of common css properties and their tailwind classes for web design. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Browse the.
Tailwind Cheat Sheet - Find the syntax and examples for each property and customize your web. Web find every tailwind css utility class in one single page with this cheat sheet tool. Web a quick reference for common css properties in tailwind and their corresponding classes. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Search, filter and copy class names for your web design projects. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Web find and search for all the class names and css properties of tailwind css with this free tool.
This cheat sheet covers the most commonly used classes and their usage. Browse the categories of layout, box, spacing, and more to learn how to use. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Web find and search for all the class names and css properties of tailwind css with this free tool.
Learn how to use margin, padding, width, font, color, text, line height, flexbox,. This cheat sheet covers the most commonly used classes and their usage. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Explore borders, tables, interactivity, effects, flexbox,.
Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Browse the categories of layout, box, spacing, and more to learn how to use. It’s customizable and helps streamline.
Web tailwind css cheat sheet. This cheat sheet covers the most commonly used classes and their usage. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development.
Web A Reference List Of Common Css Properties And Their Tailwind Classes For Web Design.
Browse the categories of layout, box, spacing, and more to learn how to use. Web getting started with tailwind css. Find classes for text, background, spacing, layout, border, sizing,. Web find every tailwind css utility class in one single page with this cheat sheet tool.
It’s Customizable And Helps Streamline.
This cheat sheet covers the most commonly used classes and their usage. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Learn how to use margin, padding, width, font, color, text, line height, flexbox,. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind.
Web Tailwind Css Cheat Sheet.
Web content=find quickly all the class names and css properties with this interactive cheat sheet. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Welcome to the tailwind css cheat sheet! Search, filter and copy class names for your web design projects.
Web A Comprehensive Reference For Tailwind Css Classes, Utilities, And Directives.
Web a comprehensive document that includes all the classes for layout, typography, colors, borders, shadows, and more. The only tailwind cheatsheet you will ever need! Learn how to use tailwind classes for layout, styling, and components. Web find the most common and useful tailwind css classes and properties for faster, responsive web design.